Add an HTML Poll to Your Site in Seconds
Follow these steps to add a visual and engaging HTML poll to your site with a few simple clicks.
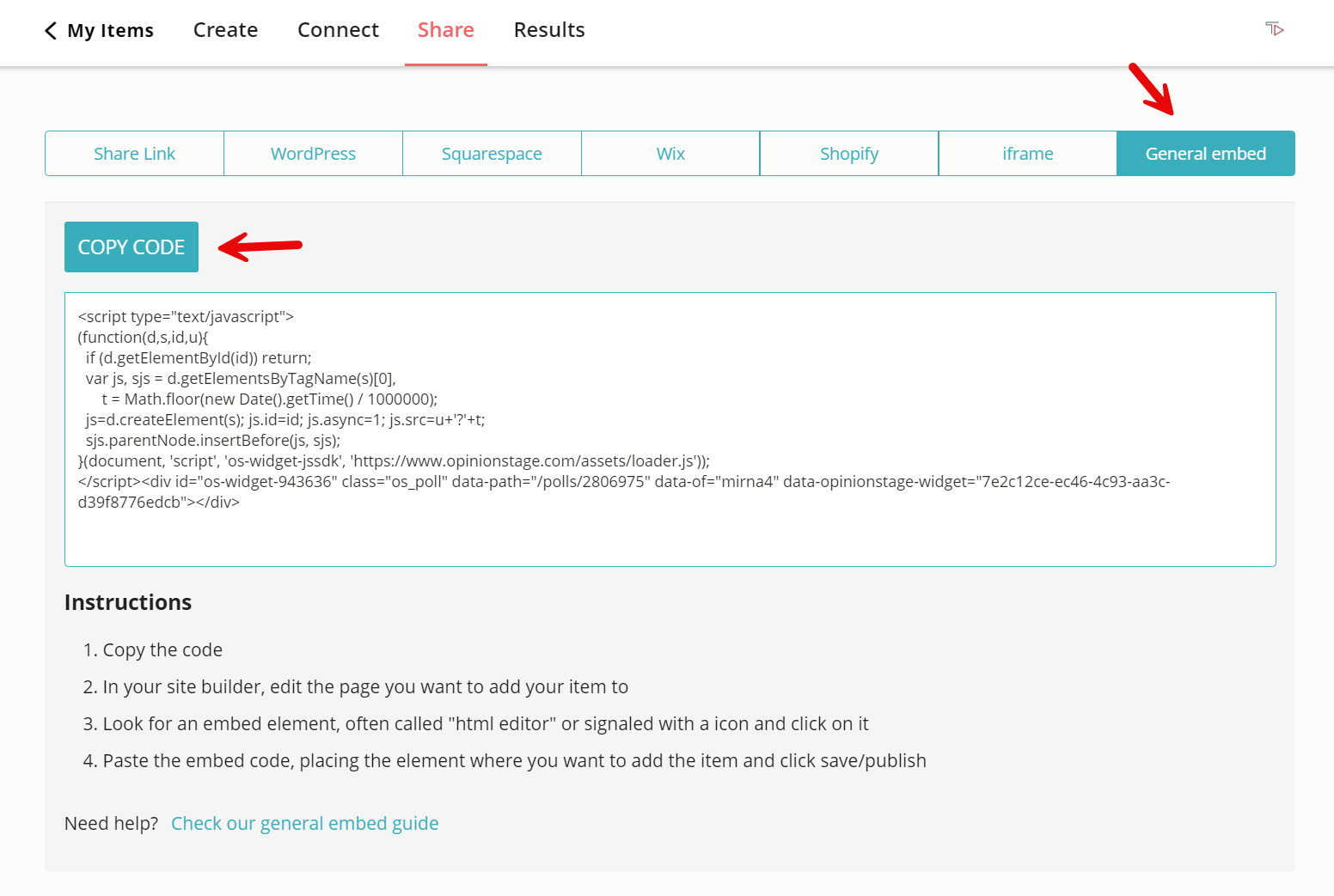
3. Add the HTML poll to your site
Now you can embed the poll on your website. You can add it to a page, a post, the sidebar, or a pop-up. Simply paste the code where you want your poll to appear.
And now you’re done!
Reasons for Creating an HTML Poll
There are endless reasons to create a poll, the following are the most popular ones.
Boost Engagement
Polls are one of the most engaging types of content. Users love participating in them to express their opinions and preferences and to discover what other people think about the poll question. Some of the question types that work well are questions that are provocative, timely, and humorous questions.
Get Feedback & Insights
If you are looking to create quick feedback on any topic polls are your best tool. They are easy to create and distribute and get very high participation rates. You can both get direct feedback by asking the questions directly (i.e. how do you like the new design of my site) or indirectly by inferring something from an answer to a question. For example, if someone says he supports or opposes a specific policy, you can often assume from that political preference.
Drive Traffic From Social
You can use polls to drive traffic from social networks such as Facebook & Twitter. To do that, create a poll that is prone to sharing. For example, if there is a heated topic on the news right now, users will want to share their opinion and poll results with their followers to influence or/and interest their social audiences.
Get Segmented/Qualified Leads
A great way to get segmented or qualified leads is to integrate a lead form inside a poll. The best way to do it is to present a lead form just after the user votes on the poll and before they view the results. Give users a good motivation to leave their credentials (e.g. discover the results, get interesting emails, get a discount, etc) to maximize the number of contact submissions.
Run a Contest or Competition
It is highly cost-effective and easy to run contests and competitions with Opinion Stage polls. The poll system includes a lot of features that will help you with that such as ranking the results by top votes, automatically closing the poll as the competition ends, blocking repeat voting, and more.
Generate Ad Revenue
If you have a website that gets a lot of traffic, you should consider using polls for uplifting your ad revenue. The fact that polls are so engaging will promise you a much higher CTR both on ads you integrate inside the poll interface and on ads surrounding the poll embedded on the site.
Ready to get started?
Create an HTML PollBest Practices for Creating an HTML Poll
Focus on Your Audience
Select a poll question that appeals to your audience. The appeal can be to express an opinion, to influence something, to discover what other users think, and more. If you already created polls in the past, review the conversion rate of each poll to discover what are the topics and types of questions that work great for your audience.
Keep the Poll Short and Simple
Polls yield the best results when you keep the poll title and answers short, simple, and easy to understand. Add answers that cover all the options and don’t overlap. If you can’t cover all the options, let users suggest additional answers for you to consider.
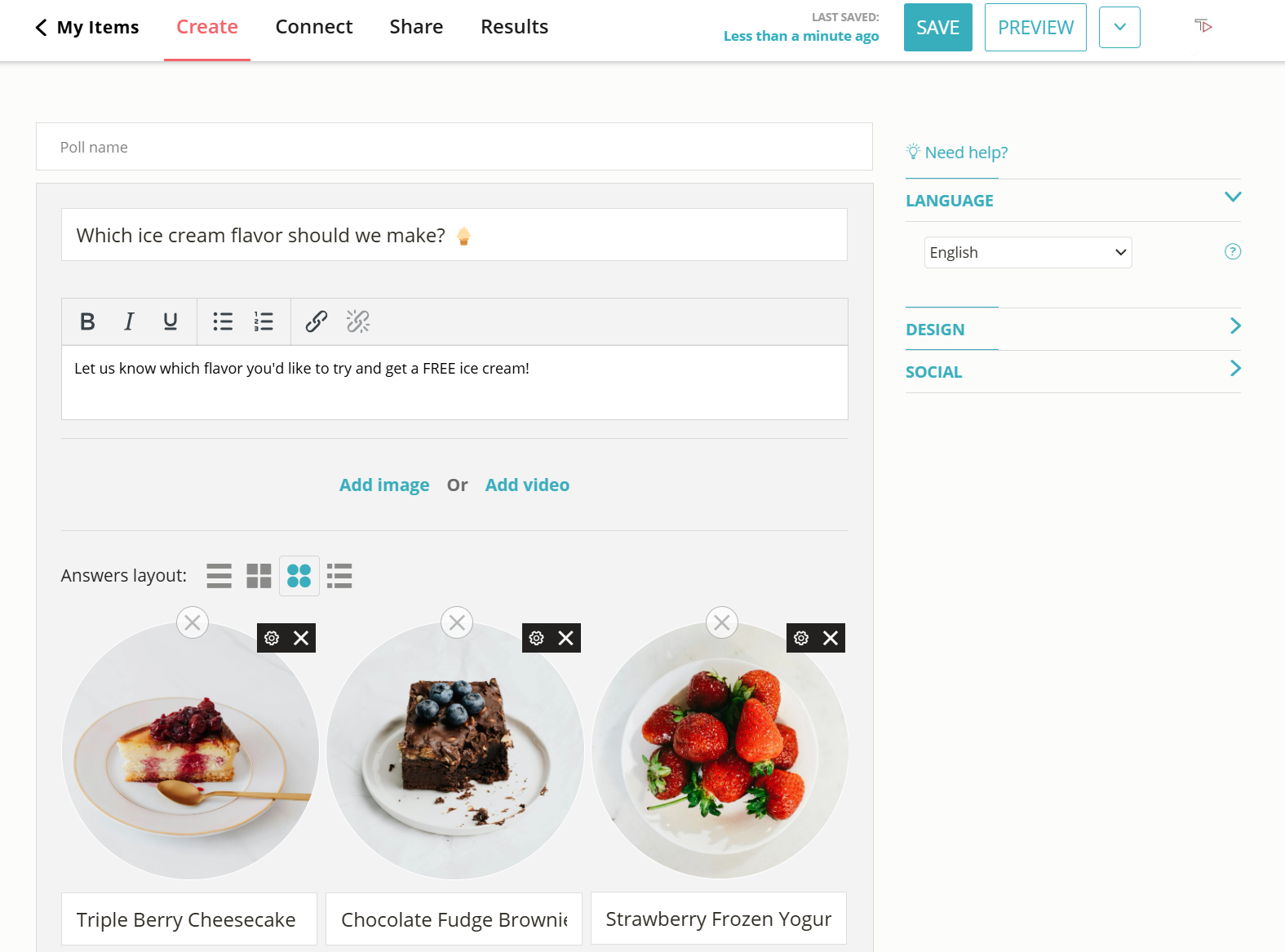
Make your Html Poll Visual
Images and videos attract the attention of your audience and make them more engaged with your poll. Adding an introduction image or images to each answer of the poll can really boost the engagement of your poll. Images can also add context to the question and answers.
Keep the Mystery Alive
Show the poll result only after the participants cast their votes. This is because many people participate in polls out of curiosity to see what others voted for and how they compare to the majority of voters. You can take it even one step further, and reveal to them more information than just the poll result after the vote.
Select a Good Theme
Select a poll theme that stands out and matches your site’s look & feel. You can select from pre-defined themes and fonts or add your own. If you need more than that you can use the CSS override feature to customize every aspect of the HTML poll so it perfectly matches your site and brand.
Select a Prominent Location for Your HTML Poll
To maximize participation in your poll, locate it in a place that can’t be missed. Some popular locations for polls are inside an article above the fold, in the site sidebar, in a dedicated section on your site (e.g. the daily or weekly poll), as an enter popup (display it X seconds after the users your site) or as an exit popup (display it when users leave the site).
For more information, refer to the poll creator page. If you want to ask more than one question, consider making an HTML form, an HTML quiz, or an HTML survey.
You Can Easily Do It Yourself, No Need For A Developer
Create an HTML Poll