How to Embed a Survey on a Blogger Post
Create a visual interactive Blogger survey. Get more and better data quickly and easily.
Make a Blogger Survey in Minutes
Follow these steps to add a Blogger survey to your site:
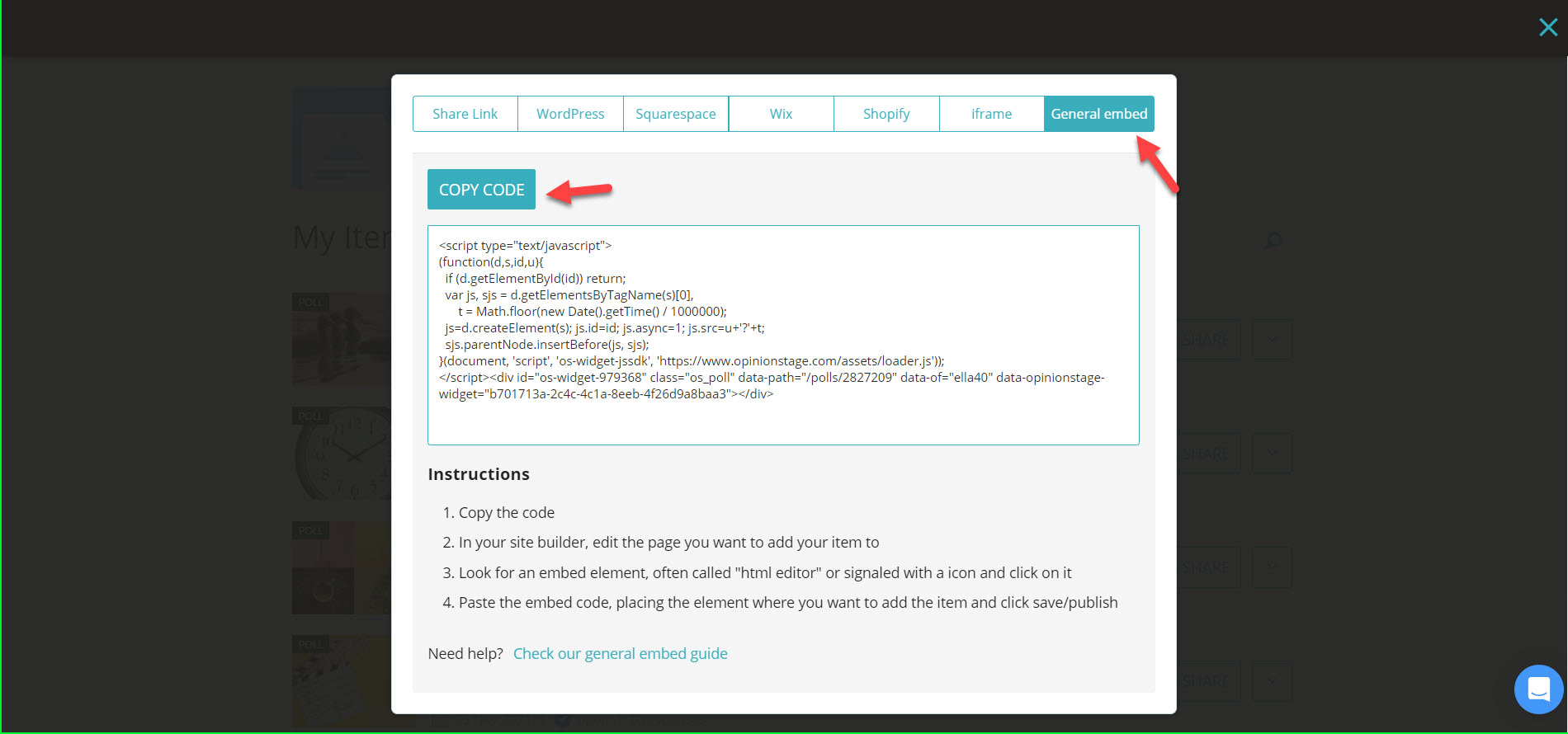
2. Copy survey embed code
Locate the survey you created in the items dashboard. Click the “Embed & Share” button and then copy the code from the “general embed” tab.

3. Add to Blogger
Open your Blogger account, open your page/post editor, and select “HTML View”. Paste the embed code you copied into the body of the page/post and click on “Publish Post”.
Tips for Creating a Blogger Survey
Follow these tips and suggestions to make your survey extra engaging and accessible for your respondents.
Define Your Objectives
Start by crystalizing what the objectives of the survey are. Do you want to learn more about your audience? Are you looking to discover their views on a specific topic?
Verify the survey focused on the goals and objectives you want to reach.
Keep It Simple
Verify the survey questions and answers are short and clear. In each question, try to include all possible answers and avoid overlap.
Prefer Close-Ended Questions
Close ended-questions get more responses than open-ended questions. Whenever possible, prefer using a close-ended question.
Pick a Good Length
The more questions you ask the more data you can gather. However, the more questions you ask, the fewer submissions you will get.
Try to keep your survey as short as possible, we recommend between 5-15 questions.
Make It Visual
Add images to your survey questions. Try to make the images as appealing and engaging as possible.
For more information, refer to the survey product page.
You can easily do it yourself, no need for a developer
Make a Survey