Create a Free HTML Survey in Minutes
Find out how to create an HTML survey that gets more and better responses by making it fun and easy to answer.
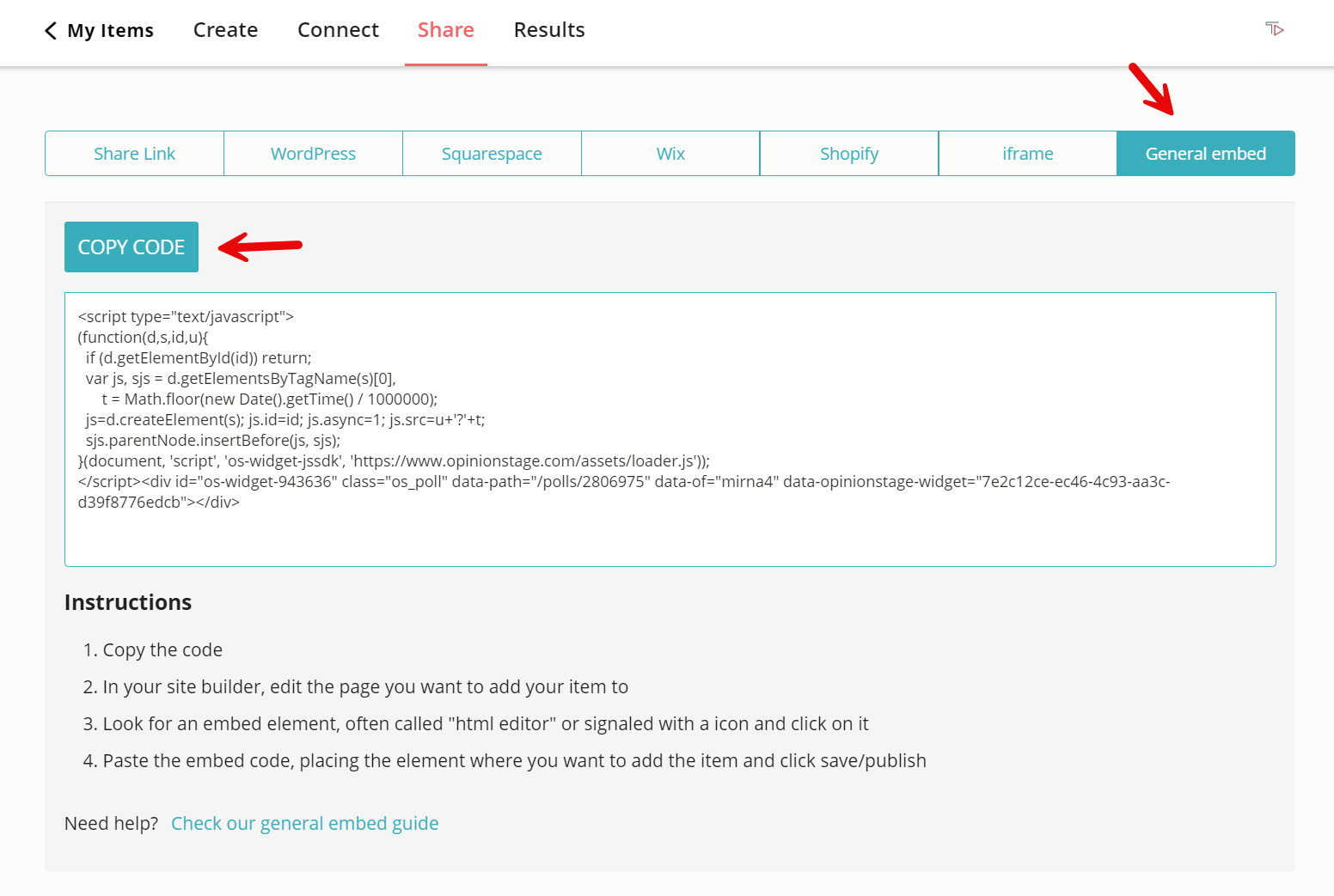
2. Copy the embed code
Click on the ‘Share’ button located at the top of your screen and select the ‘General Embed’ tab. Copy the code.

3. Embed your survey
Now you can embed your survey on your website. Choose the perfect spot—whether it’s a page, a post, the sidebar, or even a popup—and paste the code where you want it to appear.
And now you’re done!
Creating an HTML Survey – Best Practices & Tips
Now that you know how to make a survey and embed it on your site, here are a few tips that will help you further increase its efficacy, by boosting engagement and response rates.
Start By Planning Your Survey
Before creating the HTML survey verify you know who your audience is and the questions are focused on that audience.
Keep It Short & Simple
Shorter surveys get more responses. Keep the questions short, simple, and easy to understand. We recommend asking between 5-15 questions. The answers to the questions should cover all the options and shouldn’t overlap. If you only want to ask one question you can make an HTML poll in seconds.
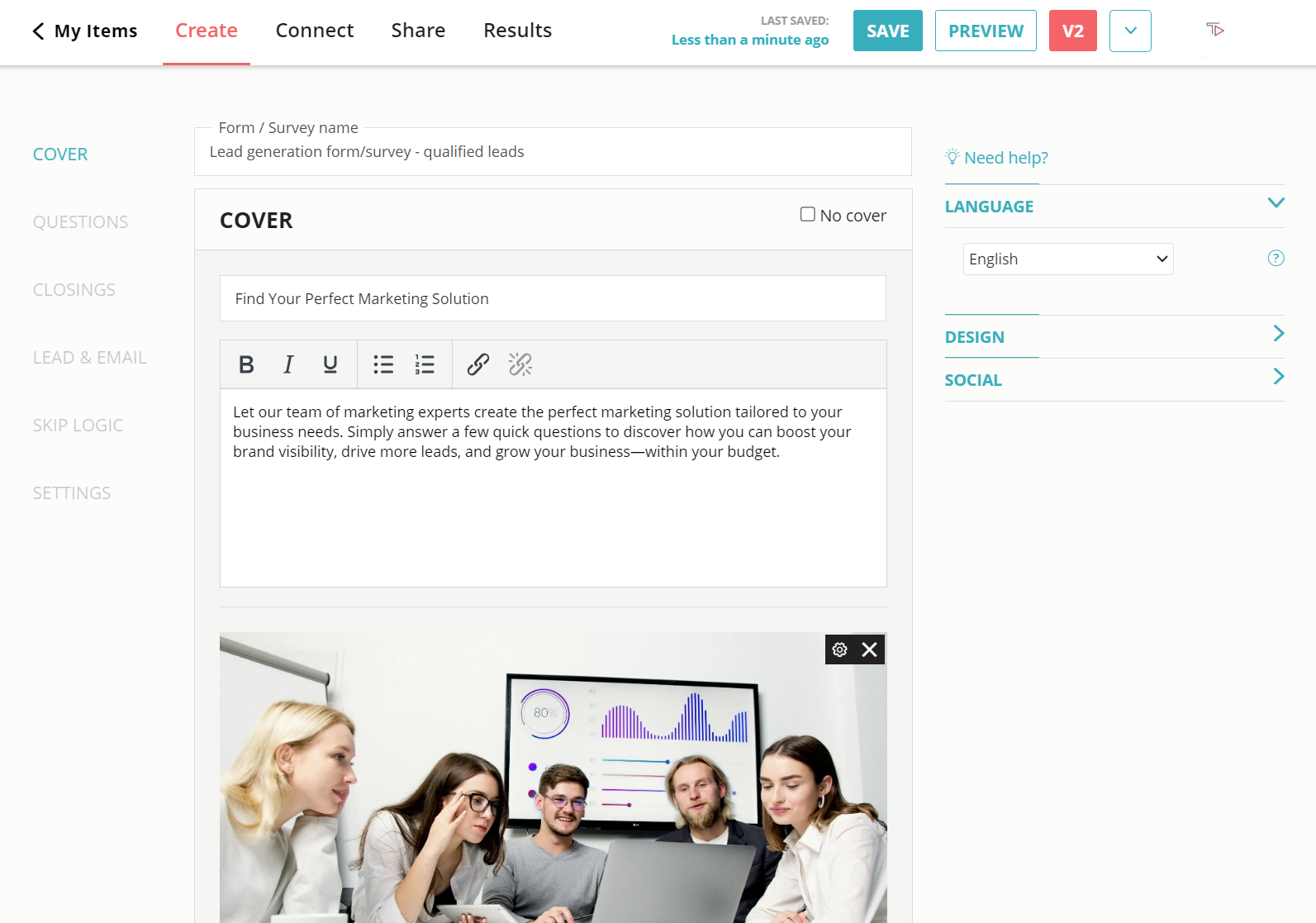
Use Visuals
Using images in surveys is an effective way to catch the audience’s attention. You can add an intro image to the survey cover, an intro image to each question, and add an image to each of the answers.
Choose a Good Location
We recommend that you choose a prominent location for your survey on your website so that it becomes appealing to your audience (such as a popup or over the fold in an article). Displaying the survey in a large size also increases its performance.
For more info, refer to the Survey Maker page or check out how to make an HTML form and an HTML quiz.
You can easily do it yourself, no need for a developer
Create a Survey