Create an HTML Form for Free
Learn how to create an engaging interactive form and add it to your website in minutes.
How to Create an HTML Form
Follow these steps to create an HTML form:
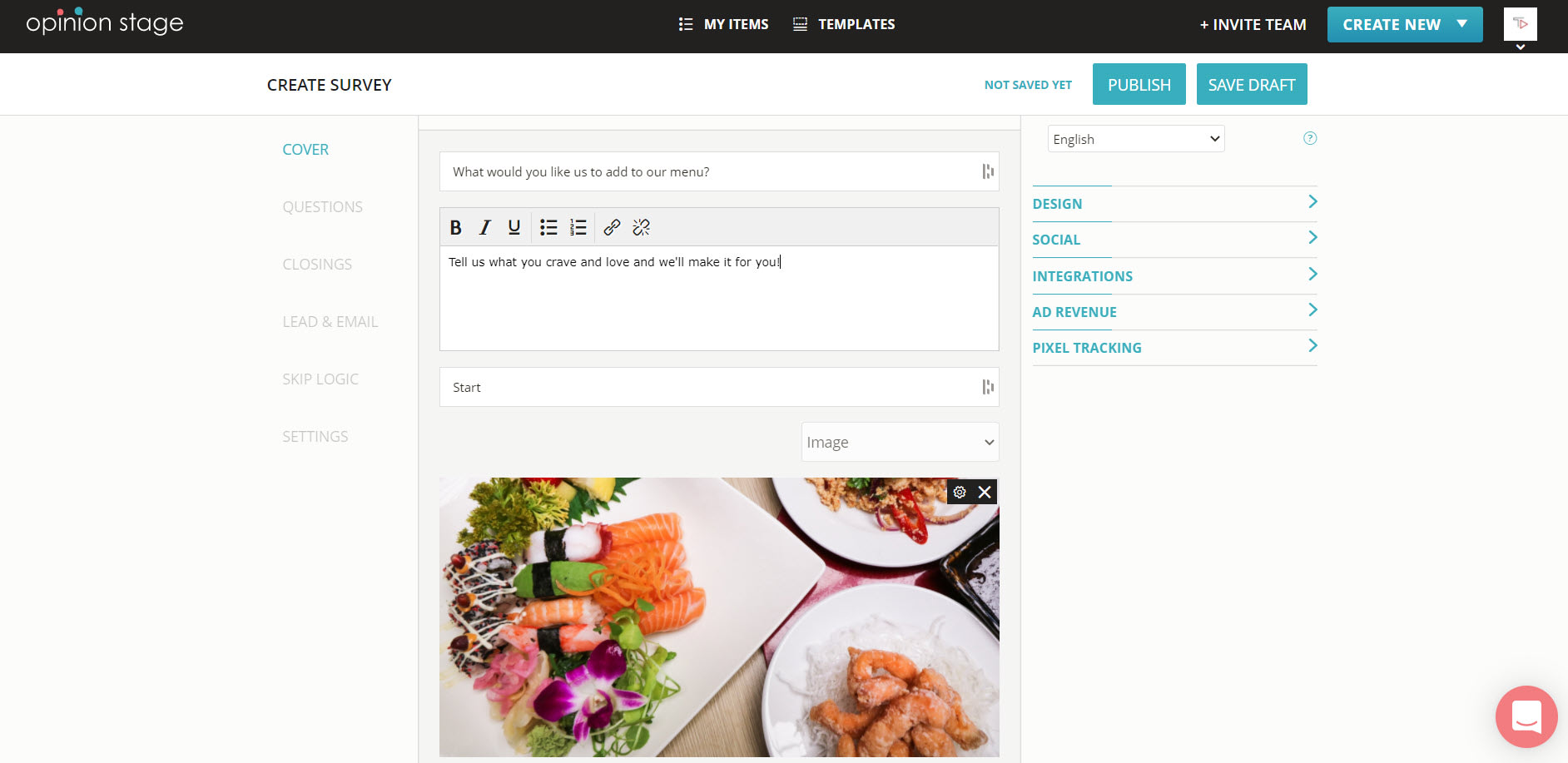
1. Create a form
Create an interactive form from scratch or use one of our predesigned form templates.

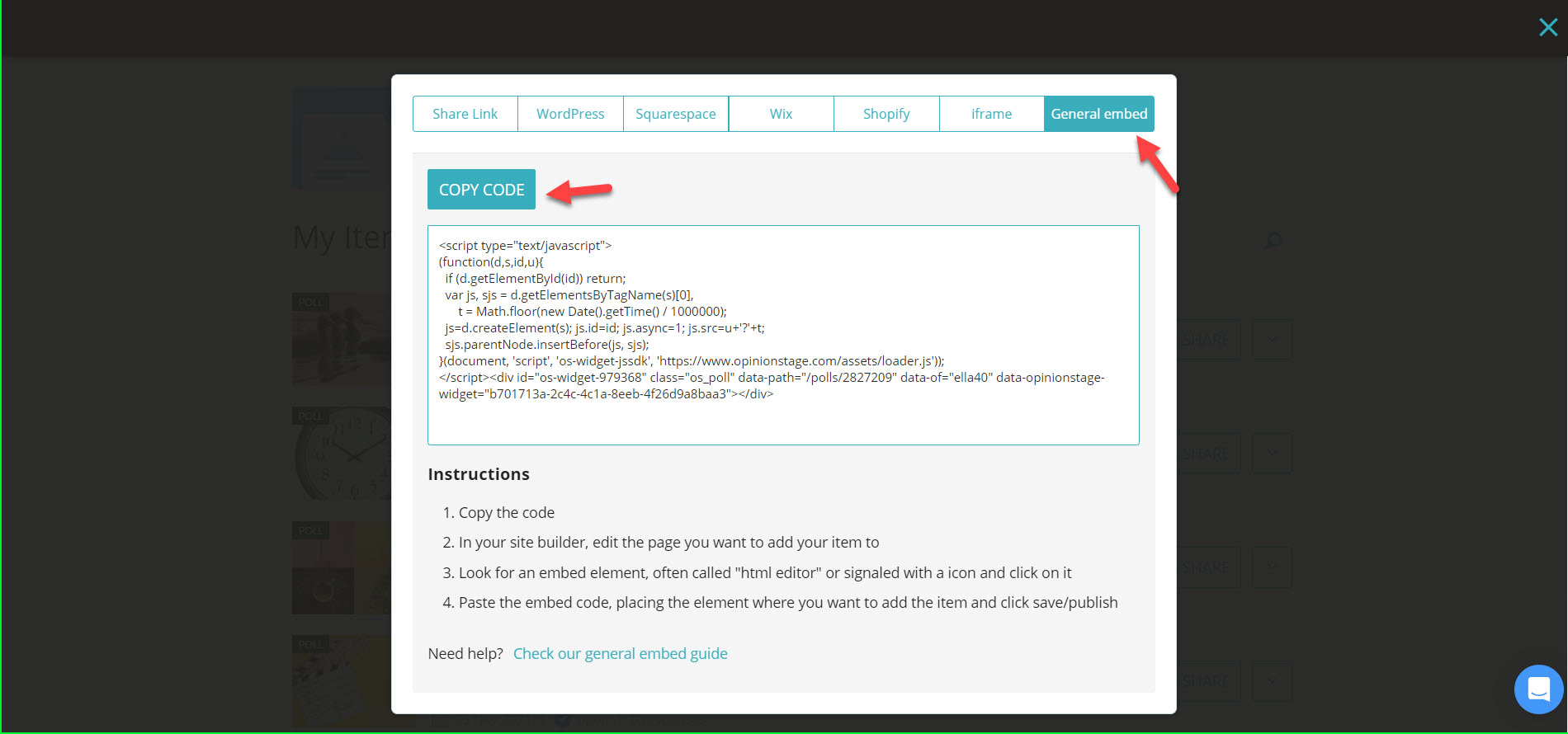
2. Copy the embed code
Locate the form in your items dashboard. Click on the “Embed & Share” button, and then copy the HTML code from the “General Embed” tab.

3. Embed the form
Paste the HTML code into a page on your site.
HTML Form – Recommendations
1. Define the information you need – carefully define which information pieces you need, and define those fields as mandatory.
2. Keep the form short – Ask only for information you really need, the longer the form the fewer submissions you will get.
3. Use an image – Using an appealing image in the form can really help increase the view / submit conversion rate.
4. Select a prominent location – display the form in a noticeable location on the page so that users won’t miss it. You can also display it in a popup to further increase conversion rates.
5. Choose the right way to ask – if your goal is quick and simple data collection where all your questions and fields appear on the same screen, an HTML form is definitely the way to go, but if you’re looking to engage your audience and increase your completion rates, consider making an HTML poll, and HTML quiz, or a visual conversational HTML survey.
For more details, refer to the form maker page.
You can easily do it yourself, no need for a developer
Create a Form